Das Box-Modell

Wie man bereits aus HTML weiß, bestehen Webseiten aus rechteckigen Kästchen, alle Grafiken und Texte befinden sich in eben diesen Kästchen. Häufig wird es auch Kästchen oder Container genannt.
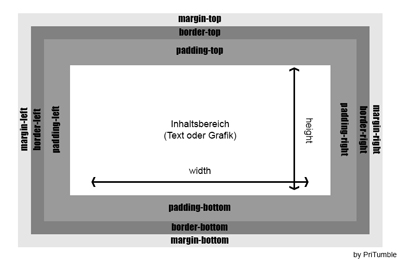
In der folgenden Grafik wird das Box-Modell schematisch dargestellt:
So gut wie alle HTML-Elemente haben die in der Grafik dargestellte Eigenschaften: width, height, padding, border und margin. Je schneller du dieses Box-Modell verstehst, desto leichter wird dir das Gestalten von Webseiten mit CSS fallen.
Begriffe rund um das Boxmodell:
box-model: Box-Modell, Kastenmodell, Kästchenmodell
content: Inhalt, Inhaltsbereich
width: Breite, Inhaltsbereich
padding: Innenabstand, Polsterung, Auffüllung, Füllung
border: Rahmen, Rahmenlinie
margin: Außenabstand
Der Inhaltsbereich: width und height - Breite und Höhe
Grafiken und Texte stehen im Inhaltsbereich eines Elements, dessen Höhe mitheight und Breite mit width angegeben wird. Wenn diese Angabge nicht zusätzlich im Stylesheet angegeben wird, gelten die folgenden Grundregeln:
- ist keine Angabe für
widthdefiniert, so werden Blockelemente so breit wie das umgebende Element. - ist keine Angabe für
heightdefiniert, so werden alle Elemente nur so hoch wie ihr Inhalt.
Inline-Elemente kennen kein width noch height
Bei Inline-Elementen wie a,strong und em wird die Größe automatisch durch die Ausdehnung des Inhalts bestimmt. Diese bekommen weder mit height noch mit width eine feste Höhe oder Breite.
Der Innenabstand - padding
Nach dem Inhaltsbereich folgt in der Box der Innenabstand (padding). Daspadding liegt innerhalb der Box. Mit padding wird der Abstand innerhalb der Box zwischen content und border erzeugt.Das
padding kann für alle 4 Seiten einer Box einzeln definiert werden. Diese heißen dann wie folgt:padding-top: für den oberen Innenabstandpadding-right: für den rechten Innenabstandpadding-bottom: für den unteren Innenabstandpadding-left: für den linken InnenabstandDas
padding funktioniert bei Block- und Inline-Elementen absolut identisch.